Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
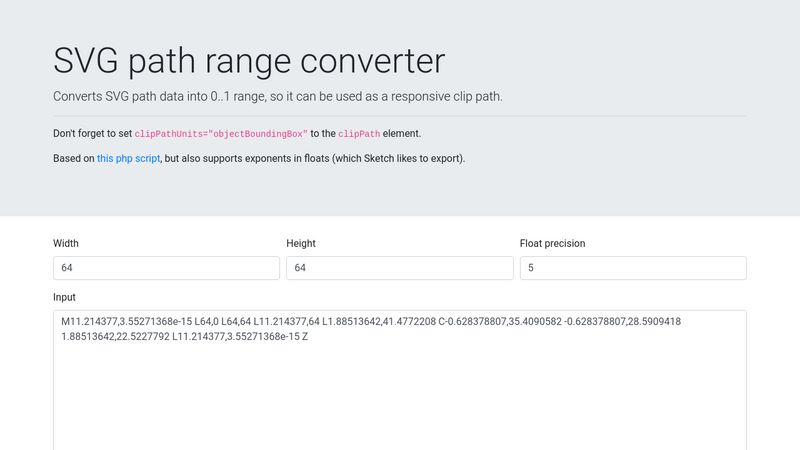
GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path

Converting an SVG Path to a PNG - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer